|
| ▼ CONTENTS |
| ・はじめにお読み下さい |
| ・プロフィール |
| ・ブロードキャスト |
| ・Gordian Knot (ペーパーマガジン) |
| ・ウィークリーマガジン (メールマガジン) |
| ・デジタル
ビヘイビア (月刊PDFマガジン) |
| ・上高地仁の本 |
| ・ダウンロード |
| ・リンク集 |
| ・広告募集 |
| ・DTP-S倶楽部 |
 |
 |
 |
 |
 |
|
| << 7-1 |
|
第七章 配付するPDFの正しい作り方 7―2 ページとWebのリンクを設定する |
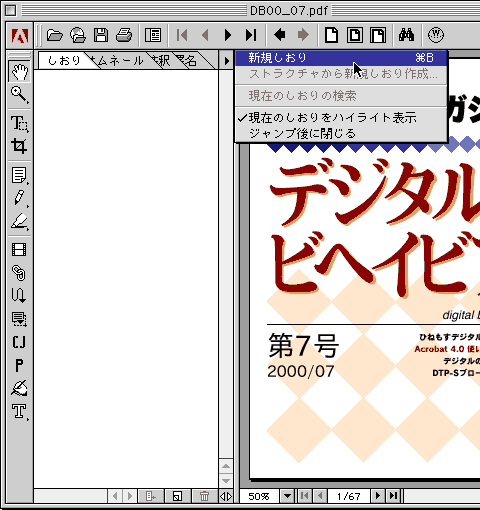
| 主なリンクにはPDF内のページ間のリンクと、外部のWebサイトがあります。ハイパーリンクが設定できることがPDFの大きなメリットの一つですから、必要なリンクは設定しましょう。 ■しおりをつける ページリンクを付けるためには、まずしおりをつけます。しおりは、まずパレットを開き、[しおり]を選択します。しおりを設定するページを表示選択して、パレットのサブメニューから[新規しおり]を選択して、しおり名を入力します。しおりを入力するときは、単一ページで表示させておきます。 ●サブメニューで新規しおりを付ける |
 |
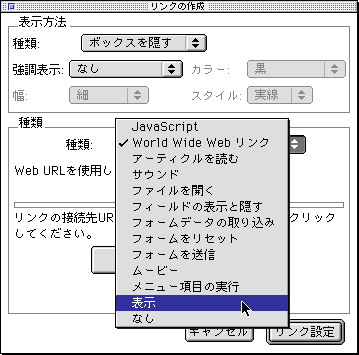
しおり名はページを表示し、テキストをコピーしたまま[新規しおり]を選択して作成すると、そのままクリップボードのテキストがしおりに入力されます。 またしおりの階層は、しおりを一つひとつ選択して移動するしかありません。しかし、まずテキストをコピーしておき、その前にある同じ階層のページをしおりを使って一旦表示し、そこからページを目的のページまで移動して[新規しおり]を作成すると、同じ階層にしおりが作成されます。ただしこの場合は、クリップボードのテキストをペーストすることが必要になります。 ■ページ同士でリンクする リンクさせたい全てのページにリンクを張ったあと、ページ間のリンクを設定します。 まずツールバーから[リンクツール]を選択します。位置でリンクするときは、そのまま矩形ボックスを作成し、テキストにリンクするときは、optionキーを押しながらテキストを選択反転します。そうすると[リンクのプロパティ]のボックスが現われるので、[種類]から「表示」を選択し、リンク先のページをしおりから選択します。これで[リンク設定]のボタンを押すだけです。 ●ページ内に別のページのリンクを張る |
 |
 |
 |
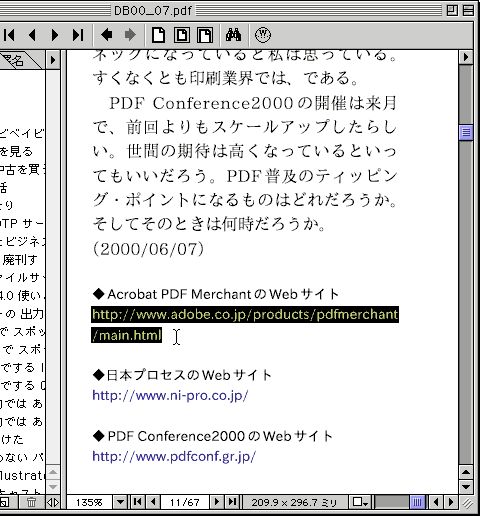
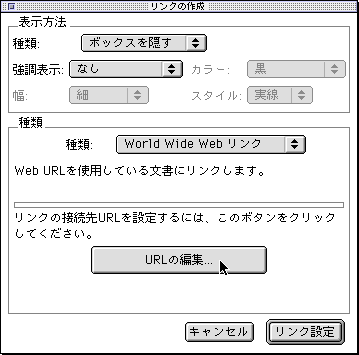
| ※リンクエリアの選択して、[リンクのプロパティ]で[種類]から「表示」を選択、そしてしおりでリンク先を選択して表示する。[リンク設定]のボタンを押すと、もとのページに戻る。 リンクしてあることをはっきりさせたいときは、[表示方法]でその方法を選択します。 いずれにしてもしおりを設定していないと、効率的なページリンクはできません。 ■Webサイトにリンクする Webサイトにリンクを張る場合もリンクツールを使います。この場合、リンク先のURLを入力しなければなりません。しかしURLの入力は面倒なので、コピーペーストで貼り込むほうが簡単です。コピーペーストすめためには、PDFのドキュメント内にURLを記述しておくほうが便利です。 まずテキストツールでPDFドキュメント内のURLをコピーします。それからリンクツールを選択しなおして、リンクしたい部分を選択します。そして[リンクのプロパティ]で[World Wide Webリンク]を選択し、「URLの編集」にコピーしたURLをペーストします。 ただし一部の半角記号では、表示が正しくならないものがあります。たとえば半角のハイフンはその前後にスペースが入ってしまい、URLが変わってしまいます。半角のハイフン以外にも使えない場合があるので、URLペースト時に確認しましょう。記号はアンダーバーを使うのが間違いないようです。アンダーバーでは、リンク設定にURLをコピーしても変わったりすることはありません。 ●URLをリンクに書き込む ◎テキスト選択ツールでURLをコピー |
 |
◎リンクの作成で[World Wide Webリンク]を選択 |
 |
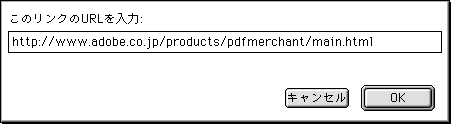
| ◎URLをペースト |
 |
| ※リンクが改行されているときは、改行を削除しておく。 ◎リンクの作成に反映されたURL |
 |
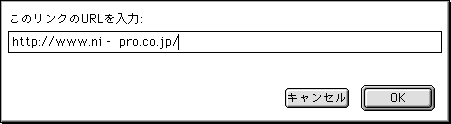
●正しくならない半角のハイフン |
 |
| ※URLに半角のハイフンがあると、前後に半角のスペースが入ってしまう。記号をペーストする場合は、URLを確認するほうがよい。 |
| << 7-1 |