|
電子書籍が盛り上がっています。新しいマーケットとし認知され、マーケットの行く末が見えるまでは混乱は続くでしょう。ファイルフォーマットとして話題になるものには、アマゾンのAZW、アップルのiBooksで採用されてるEPUB、シャープが採用しているXMDFなどです。
とはいえアマゾンもアップルも日本でのマーケットはこれからです。どのように普及していくのか、誰にもわかりません。シャープはいままでの過去の資産を武器に日本での電子書籍マーケットの覇権を狙っています。
とはいえ現在のところ、日本の電子書籍の主流はiPhoneでのAppアプリ形式の電子書籍です。いくつもの出版社系の電子書籍ストアが登場していますが、現在のところ、アプリ形式の電子書籍が一番売れています。アプリ形式の方が決済しやすいというのが本当のところかも知れません。
こうした課金して配信する電子書籍マーケットとは別に、無償や少額で配布するフォーマットとしてPDFが使われています。たとえば
自炊
と呼ばれる電子書籍はPDFが主流です。書籍を断裁してスキャナでスキャンしてバインドするだけのものです。スキャンした画像のままでもいいのですが、PDFにするとAcrobatでOCRして画像化されたテキストを透明のテキストに変換することができます。そのため、自炊はPDFが主流となっています。
日本でもKindleが売れているのは、英語のKindleブックスを読むためというより、自炊したPDFを読むためです。自炊PDFの電子書籍端末としてKindleが使われているのです。ドキュメントと画面のサイズさえマッチングすれば、PDFでも十分電子書籍になりうるからです。
また、Googleブックスは世界中の書籍を集積して電子書籍化するプロジェクトですが、こちらもスキャンした書籍で基本はPDFです。電子書籍としてのPDFにはデメリットもありますが、実際に手軽に電子書籍化するにはPDFは極めて便利なフォーマットなのです。

電子書籍フォーマットの本命はEPUBだと言われています。WebのHTMLをベースに記述されたファイルフォーマットです。EPUBを策定するIDPFには近年アップルやグーグルも参加し、国際標準規格として認知されています。
ただし、EPUBは日本語の文字組版には対応していません。現在のバージョンでは横組みしか対応しておらず、次期バージョンで縦組みの対応を探っているところです。新しいバージョンの策定については、HTML5やCSS3との関係もあり、どのような形で仕様が決まるのかは予断を許しません。
日本語組版は複雑です。禁則文字の処理、何種類のもあるルビ(ルビの泣き別れのリフロー処理はドウスル?)、縦中横、縦組み中の欧文の文字回転、作字や創作字形の扱いなど、仕様1つを決めるにしても一筋縄では行きません。また仕様として作成しても、実際のEPUBビューワーでその仕様が再現できるかどうかも確認する必要があります。現在のEPUBビューワーでもXHTMLやCSS2の仕様を再現できないものも少なくありません。
たとえば、ルビがそうです。ルビの指定はXHTML 1.1のタグで可能です。EPUBはXHTML 1.1で本文を記述しているので、EPUBではルビの指定は可能なはずです。しかし実際にはXHTML 1.1でタグを指定しても、iBooksやStanzaでは再現できません。レイアウトが崩れてしまうのです。
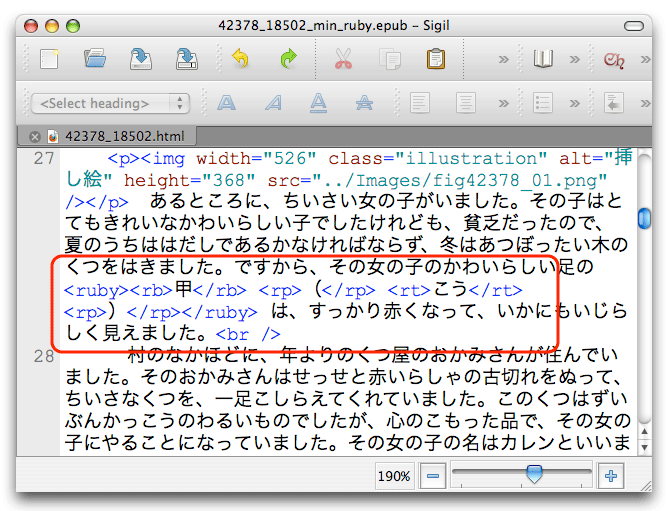
●Sigilで確認したXHTMLでのルビの指定

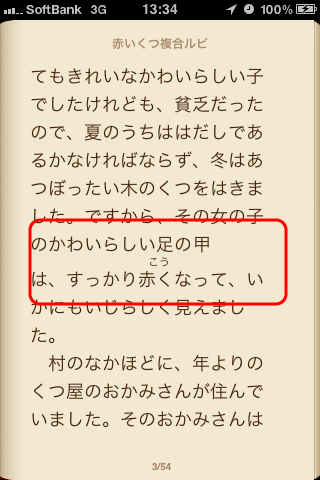
●iBooksでの表示したルビ

*EPUBにXHTMLで指定したルビ。正しく指定しても、iBooksで開くと、レイアウトが崩れてしまいます。サンプルのダウンロードはこちらから。
強制的にEPUBでルビを再現する方法はあります。しかしそれは一部のテキストのサイズと表示位置をCSSで調整してルビのように見せる方法です。まあいえば、Illustratorで強制的にルビを付ける方法とおなじようなものです。
CSSを活用すると複雑なレイアウトも可能です。たとえば、CSS2のfloatプロパティを使うと、テーブルのようにレイアウトを分割できます。しかしiBooksでfloatプロパティを指定したEPUBファイルを開くと正しく表示できません。
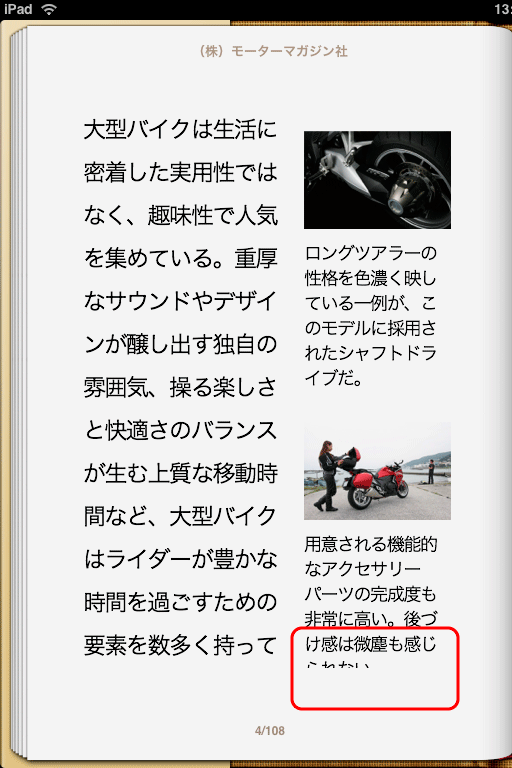
●iPadのiBooksで開く左ページ

●iPadのiBooksで開く右ページ

*ページの右側がfloatプロパティで指定された部分。テキストをページ送りするとき、テキストが分断化されています。上記のEPUBのダウンロードはこちらから
改ページしたとき、本文テキストはそのまま改行して次の行が次ページに送られますが、floatプロパティで指定したテキスト部分はテキストが切れてしまうことがあります。Stanzaではfloatプロパティで指定したテキスト部分は改ページされません。
電子書籍はWebページとは異なり改ページ機能が必要です。しかしWeb用のCSSをそのまま指定すると、改ページしたときの処理を適切にできるような機能を持たせていないと、レイアウトが問題が発生します。
EPUBは複雑なレイアウトを使わなければ、いまでも実用的な電子書籍フォーマットです。しかしユーザーがEPUBに文字組版やレイアウトで高機能を要求すると、仕様の規格化、ビューワーの実装においてはまだまだ時間を必要とするファイルフォーマットといえそうです。

PDFを電子書籍として使うデメリットは、AZWやEPUBのようにテキストをリフローできないことです。リフローできれば、電子書籍端末の画面サイズを考える必要はありません。1つの電子書籍ファイルがあれば、すべての端末で使うことができます。
PDFは実際のサイズが固定です。ですから、たとえばA4サイズで作成したPDFをiPhoneで閲覧するのは簡単ではありません。部分部分を拡大して読むしかなく、全体を表示させながらテキストを読むことは不可能といってもいいでしょう。
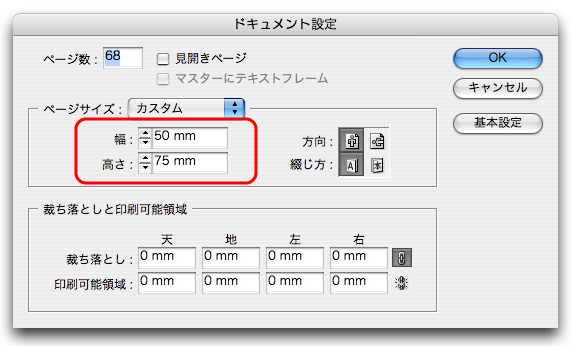
しかし逆に言うと、iPhoneであれば、iPhoneの画面サイズでPDFを作成すればいいのです。iPhoneの画面サイズは
50 mm×75 mm
です。InDesignで「50 mm×75 mm」のドキュメントを作成しレイアウトすればいいわけです。そうすると、iPhoneでもストレスなく閲覧できるPDFが作成できます。iPhoneサイズで作成したPDFは、見開き表示すればiPadで閲覧することも可能です。
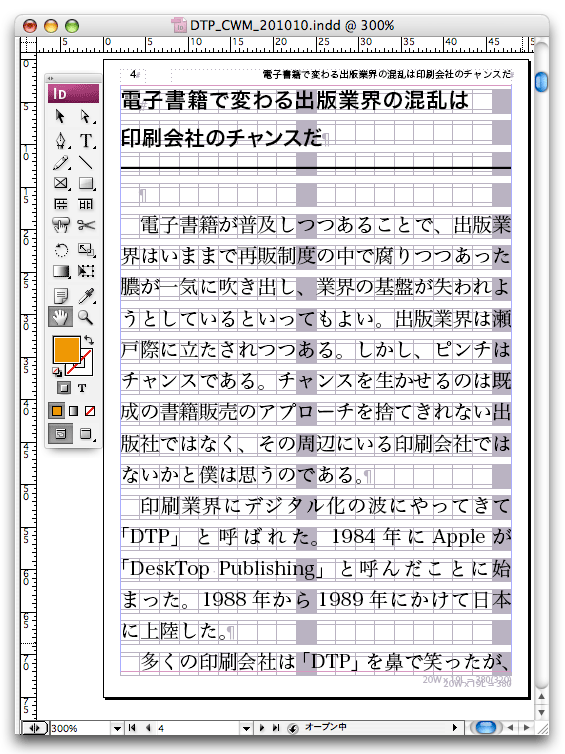
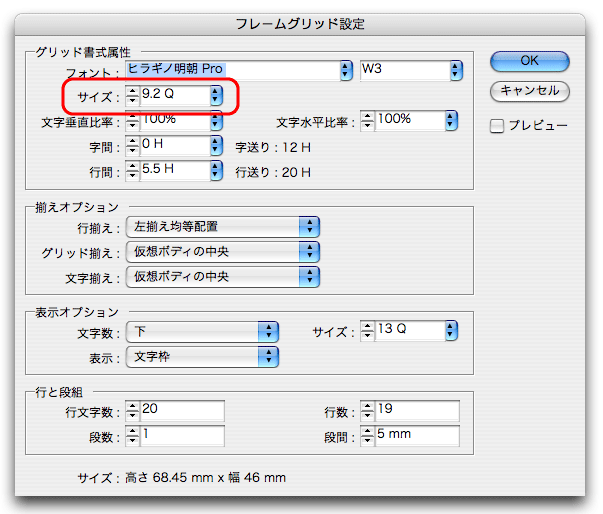
●InDesignでiPhone用にレイアウトする




●テキストサイズ9.2級です。


●PDF書き出ししてiPhoneで表示

*PDFですから縦組みも簡単でルビの自在に追加できます。画像の挿入なども最初からiPhone用サイズでレイアウトしておけば、そのままiPhoneで閲覧できます。
iPhoneのように画面サイズが小さい場合は、必ずしもEPUBが適切なファイルフォーマットとは限りません。というのは、iBooksではEPUBを表示すると、本文の左側にマージンが約4.5 mm、右側は約7.5 mmがマージンになります。iPhone画面の横幅は50 mmですから、本文表示エリアは38 mmしかないことになります。
●iPhoneでEPUBを標準テキストサイズで表示

*テキストサイズをスタイルシートで指定しないEPUBをiBooksで開いたもの。EPUBではサイズ指定のないテキストは12ポイントで表示され、左右に大きく余白エリアが作成されます。iBooksにはマージンを指定する機能はありません。
EPUBではテキストサイズの指定のない場合、テキストは12ポイントで表示されますが、その場合だと、全角の日本語の文字は
たった9文字
しか表示できないのです。いくらリフローできても、これでは読みやすいとはとてもいえません。
しかしPDFでは、マージンの指定は自由です。画面サイズの小さいiPhoneでは天地左右のマージンを2〜3 mm程度にしてレイアウトすることも可能です。iPhoneではEPUBよりPDFの方が閲覧しやすいのです。


|
こんにちは、コンテンツ・ワークフロー・スーパーバイザーの上高地仁です。時代は消費されるコンテンツをいち早くさまざまなメディアに展開することを求めています。いま欲しい情報を、ユーザーが閲覧しやすいメディアに落とし込むことが進歩の早いビジネスをリードするキモです。 |
ビジネスを展開しやすいのはなんといっても、新しいメディアです。新しいメディアは展開が早く既得権益もありません。マーケットをリードする提案ができれば、ビジネスの規模も一気に膨らみます。いま大きく膨らんでいるメディアは
携帯端末
でしょう。モバイルデバイスといってもいいかもしれません。携帯電話が電話の延長でしかなかったのに、スマートフォンは携帯機能も備えたモバイルで使えるコンピュータになりました。iPhoneだけでなく、Androidも含めてスマートフォンはメディアの1つになっています。
日本ではまだまだiPhoneのシェアはダントツです。数百万台のiPhoneが使われています。iPhoneでテキストを閲覧することはますます増えていくのではないでしょうか。iPhoneで情報を収集し、移動時間などの手すきの時間にテキストを読むという方法は普通になっていきそうです。
iPhoneでもAndroidでも3G回線やWi-Fiでインターネットに接続し、Webの情報にアクセス可能です。しかし地下鉄で移動中ではアクセスできないこともあります。確実なのは、ファイルとしてダウンロードすることです。そうすればネット回線に左右されずにすぐにコンテンツにアクセスできます。
iPhoneなどの携帯顛末でコンテンツを閲覧する場合、確実なのは
PDF
にすることです。PDFはすでに安定したファイルフォーマットですから、PDFのビューワーはいくつも用意されています。閲覧そのものはまったく問題がありません。
『これだけでできるInDesignからPDFの電子書籍を作る方法』という書籍はもともと、何年も前にインクナブラで開催したセミナー
お金の取れる配布・配信用PDFの作り方
をベースに書いたものです。配布・配信用PDFは印刷用と異なり、モニタで閲覧したときに使いやすいようにする必要があります。Acrobatを使ってモニタで見るためのPDFを別途作成し、費用を請求しましょうという内容のセミナーでした。
当時から印刷物を作成した後、クライアントからPDFも欲しいという要望が多くありました。裁判の判例から言うと、最終印刷物を引き渡せばよく、中間ファイルであるPDFを「ただ」で納品する必要はありません。しかしそうはいっても、力関係を考えると
PDFも下さい
とクライアントに言われれば、PDFを納品するしかありません。「いやです」といえば、次から仕事がこなくなるかも知れません。
そこで、印刷用のPDFは「ただ」でも、モニタ閲覧用に付加価値を付けたPDFは請求しませんか、という提案をした内容をセミナーを行いました。それが『お金の取れる配布・配信用PDFの作り方』というセミナーでした。
当時はまだPDFを閲覧できるようなモバイルデバイスはありませんでした。しかし、いまはどうでしょうか。iPhoneであれば、タダのiBooksでPDFはちゃんと閲覧できます。GoodReaderのように注釈は反映しませんが、目次やハイパーリンクは問題なく動作します。
携帯したい情報はPDFにしてWebサイトにおいておき、iPhoneのSafariやメールでiBooksに取り込めばいいのです。そうすれば、必要な情報はいつでも取り出すことができます。
その場合のネックはiPhone用にレイアウトし直す必要があるということでしょう。しかしレイアウトするとき、もっもと手間がかかるのはレイアウトすることではありません。校正したり修正したりしてコンテンツのコンセンサスを得るのに時間がかかっているだけです。すでにコンセンサスを得られた情報でレイアウトし直すことは、まったく難しくありませんし、時間もそれほどかかりません。
既存の印刷物などのコンテンツをiPhoneの小さな画面に最適化して作り直せば、そのPDFは費用を請求できるのではないでしょうか。情報を携帯端末でいつでも閲覧できる形にするという提案をすれば、既存のコンテンツを生かしたままでビジネスを展開できるはずです。
そのためには、InDesignでPDFを作成するのがもっと簡単です。そこで実際にiPhone用のPDFを見ていただきたいと思いました。有償で配布している
[コンテンツワークフローマンスリー 2010.10]
のパスワード無し版を、公開いたします。iPhoneのSafariでからダウンロードしてiBooksで開いて御覧下さい。PDFがiPhoneでも十分実用に耐えうることをわかっていただけます。


書籍だけでになく、印刷用のコンテンツをiPhone用やiPad用のPDFにして配布するという需要は少なくありません。いまであれば、
iPhoneで閲覧可能なPDFを作成しませんか
という提案すれば、印刷物だけでなくモニタ閲覧用PDFを作成するという需要を喚起できます。そのためには、InDesignから実用的でそのまま使えるモニタ閲覧用PDF作成ノウハウが必ず必要になります。印刷会社や制作会社のあなたが、iPhone用PDFの作成を提案すればビジネスになり、この書籍代程度の儲けはすぐに回収できます。まずは、iPhone用PDFの作成を提案し、ビジネスになってから、InDesignからのiPhone用PDF作成のノウハウを身につけても遅くはありません。
それでは、InDesignからモニタ閲覧用PDFを作成するときにはどのように点に注意すればいいのでしょうか。

電子書籍として配布するには、Appアプリ形式が最適です。しかしこの方法は作成にコストがかかります。課金しやすい形式ですが、課金すると、アップルに3割もカットオフされます。またフリーで配布するにしても審査が厳しく、認可されるまでに時間がかかります。
課金せずに電子書籍を配信するのであれば、EPUBやPDFで十分です。ただしEPUBはiPhoneやiPadのSafariからダウンロードすると、iBooksにダウンロードできません。不思議なことですが、EPUBをSafariでダウンロードしても取り込むアプリにiBooksはリストされないのです。
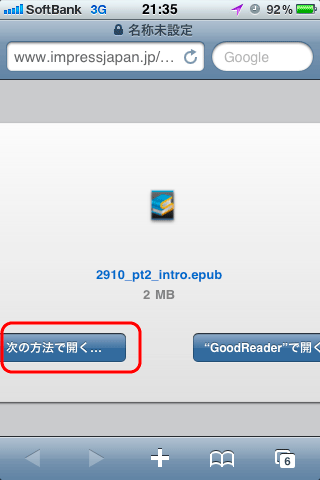
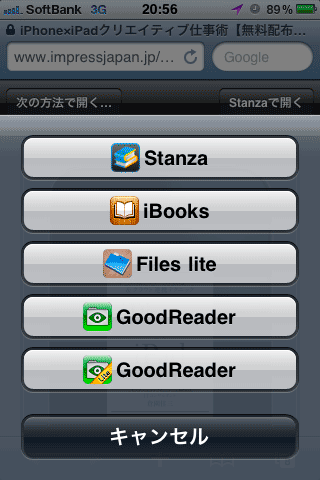
Safariからファイルをダウンロードすると、iPhoneやiPad内にあるファイル共有機能を持ったアプリからダウンロード先を選択できます。ダウンロードしたときに[次の方法で開く]を選択するのです。ところが、EPUBのダウンロードでは、iBooksがリストされません。これはメールで添付ファイルのEPUBを開いたときも同じです。
●iPhoneのSafariでEPUBをダウンロードする



*iPhoneやiPadのSafariからEPUBをダウンロードするとき、[次の方法で開く]を選択すると、対応するアプリがリストされます。iPhoneやiPadでは、インストールされていても、iBooksはリストされず、EPUBはiBooksにインストールできません。iBooksにEPUBをインストールするためには、iTunes経由でコピーするしかありません。もちろんiPhoneには、iBooksはインストールされています。
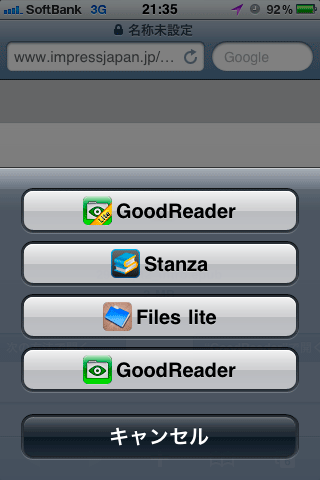
PDFではPDFに対応したすべてのファイル共有機能をアプリがリストされます。ダウンロードしたファイルをお気に入りのPDFビューワーを選択して閲覧することができるのです。もちろんPDFでもiBooksにダウンロードすることが可能です。

*iPhoneのSafariでPDFをダウンロードして[次の方法で開く]を選択したときのリスト。iBooksもリストされています。
iPhoneのようにモバイル環境でダウンロードして閲覧して貰うためには、EPUBよりもPDFの方が制限が少ないのです。

iPhone、iPad用PDFに必要な要素がいくつかあります。EPUBには目次が用意されていて、外部URLのハイパーリンクは動作します。PDFでも同じように電子書籍として配布・配信するのであれば
目次
ハイパーリンク
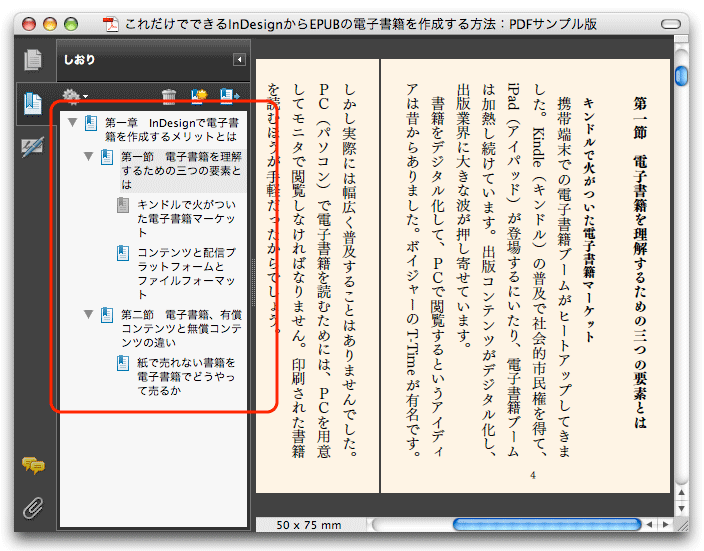
は不可欠でしょう。InDesignでは目次機能で目次を作成すると、PDFブックマーク(しおり)を生成することができます。InDesignのブックマークはPDFに書き出すと、PDFのしおりになります。
ハイパーリンクもInDesignで設定すれば簡単です。ページリンク、テキストアンカー、URLリンクと簡単に作成できます。CS4以降の相互参照もPDFにするとハイパーリンクとして動作します。
ただしInDesign CS4では目次で作成したブックマークが正しく作成されないことがあります。適切に作成すれば、目次を作成してPDFにしおりとして反映させることが可能ですが、注意したいものです。Acrobatのしおりは、iBooksやGoodReaderで目次としてリストされます。
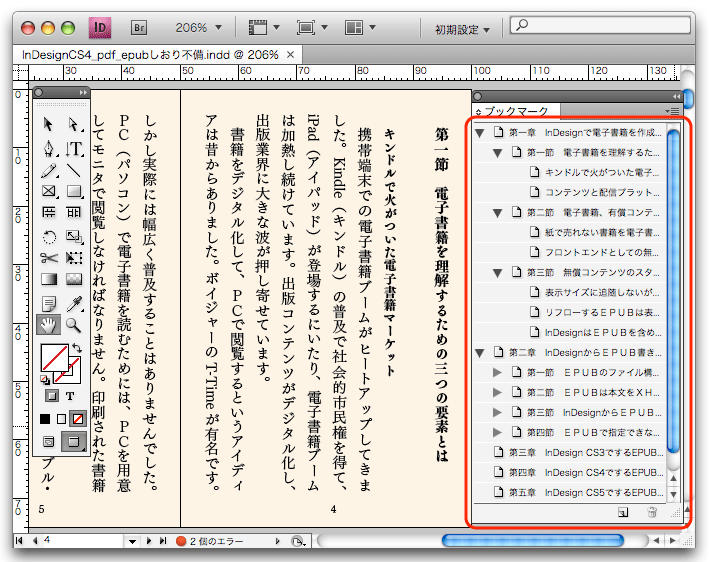
●InDesign CS4で目次から作成したブックマーク


●PDFにすべて反映されないInDesignのブックマーク

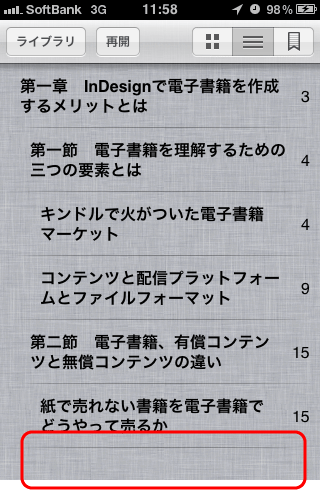
●iPhoneでも目次に反映されないブックマーク

*InDesign CS4では作成した目次がブックマークに反映されていても、PDFに書き出したと、ブックマークパネルが通りに書き出されないことがあります。
なお、現時点でPDF内の機能でブックマーク、ページリンク、URLリンク、パスワードに対応しているのはiBooksとGoodReaderです。さらにGoodReaderは注釈にも対応し、表紙を付けて見開き表示することが可能です。iPhoneやiPad用のPDFを作成するのであれば、目次用のブックマークは必須です。

iPhoneやiPadで電子書籍PDFを作成するときに注意したいことに、iPhoneとiPadのカラーマネージメントがあります。iPhoneやiPadのカラーマネージメントはどうなっているのでしょうか。InDesignで確認しているカラーはそのままiPhoneやiPadでも表示されるのでしょうか。
実は、iPhoneやiPadでは一般的に使われているICCプロファイルを使用したカラーマネージメントは動作しません。たとえばカラーチャートを作成してPDFにします。1つのPDFにはICCプロファイルを埋め込み、もう1つは埋め込みません。iPadで開いて比較しても、同じカラーで表示されています。
カラーマネージメント機能がなくてもそれなりに表示すれば、問題なく使用できることもあります。ところがInDesignで作成したCMYKカラーをiPhoneやiPadで表示すると、予想外のカラーで表示されてしまうことがあります。同系色の色であってもまったく違う色で表示されてしまうのです。
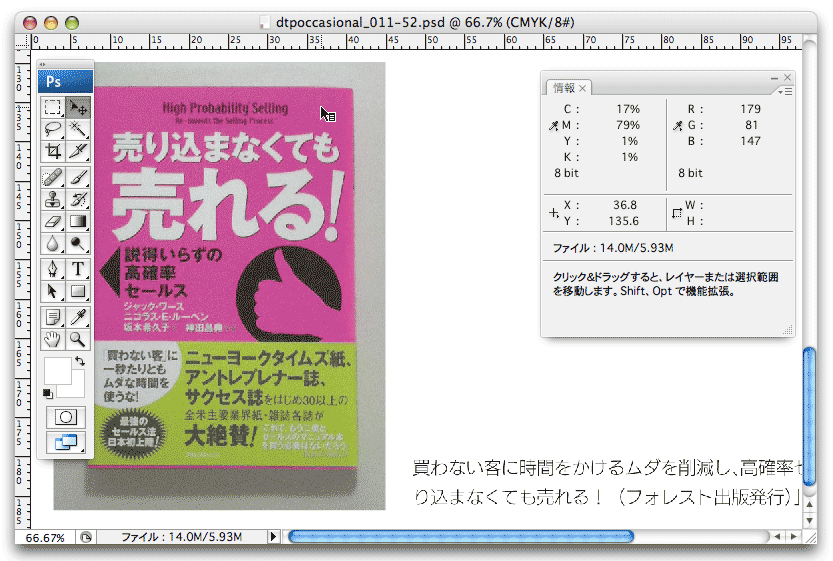
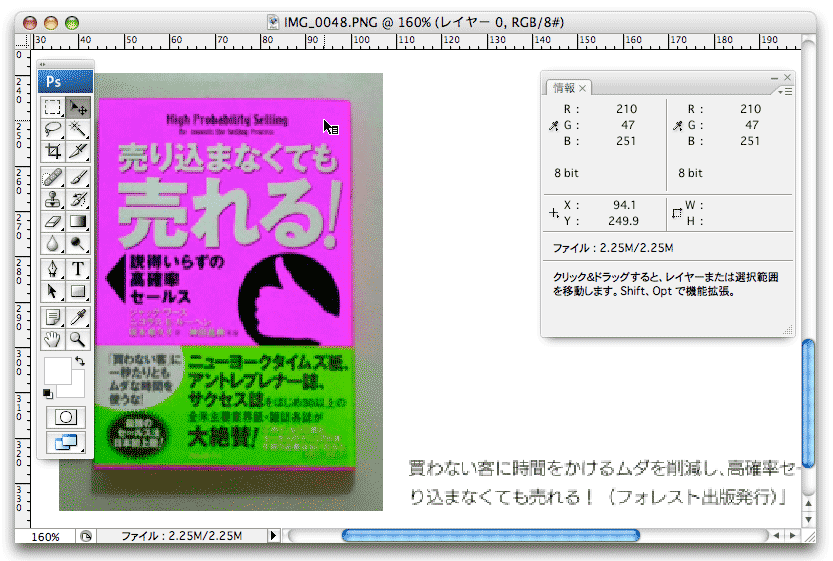
●Acrobatで表示したInDesignのPDF


●同じPDFをiPadのiBooksで開くと...

*上はInDesignで書き出したPDFをPhotoshopで開いたもの。書籍のカバーは朱赤ですが、そのPDFをiPadのiBooksで開くと、鮮やかなピンク色で表示されてしまいます。黄緑の帯の色も緑に変化しています。InDesignから書き出したPDFはそのままではカラーマネージメントされていないので、予想外のカラーに変わってしまうことになります。
オリジナルのファイルはこちら(ダウンロードしてPhotoshopで確認下さい)
→ Acrobatでのスクリーンショット
→ iPadでのスクリーンショット
InDesignで表示しているカラーをiPhoneやiPadでもほぼ同じように表示するには、iPhoneやiPadにICCプロファイルに対応したカラーマネージメント機能を搭載してもらうしかありません。しかし将来対応するにしても、現在のiOSではカラーはマネージメントすることはできません。
iPhoneやiPadにカラーマネージメント機能がなくても、InDesignのカラーをiPhoneやiPadでカラーマッチングする方法とはどのようなものでしょうか。 |